
ドットインストールって?
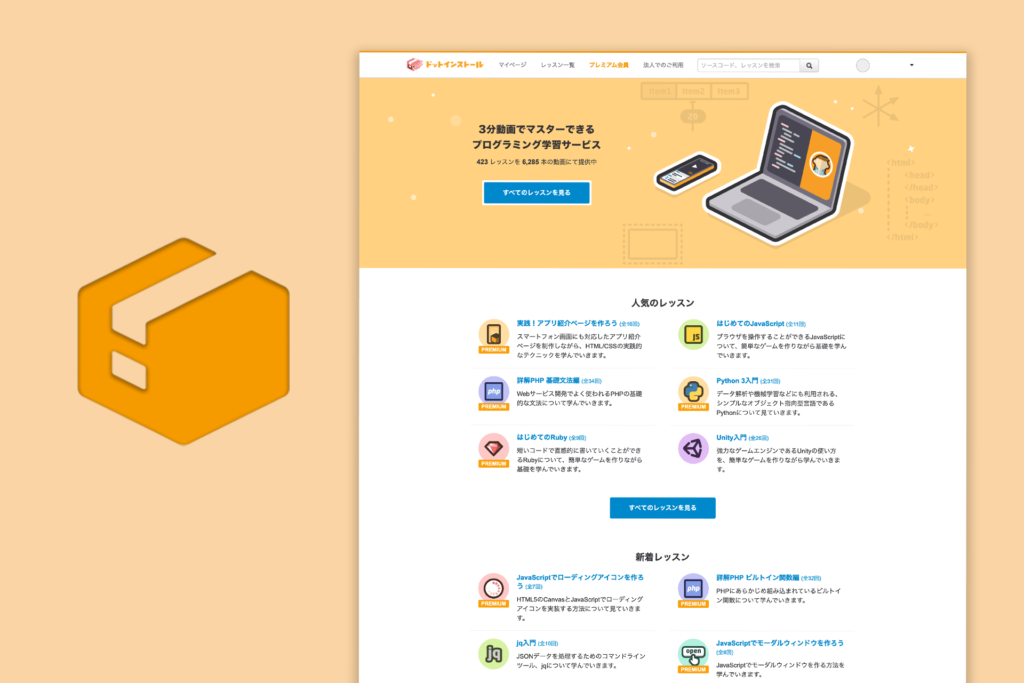
ウェブデザインに必要な「マークアップ言語HTML」や「CSS」や「プログラミング言語JavaScript」をはじめ、幅広い言語の初歩が学べる、動画学習サイト。

1レッスンあたり、7〜30の解説動画からなっており、1動画の長さは3分未満。落ち着いて、さくさく進めていくことができる。プレミアム版(月額1,080円)の登録で、すべてのレッスンが視聴可。レッスンのプロローグや一部の言語は、無料で公開されている。
さっそくレッスンを受けてみる
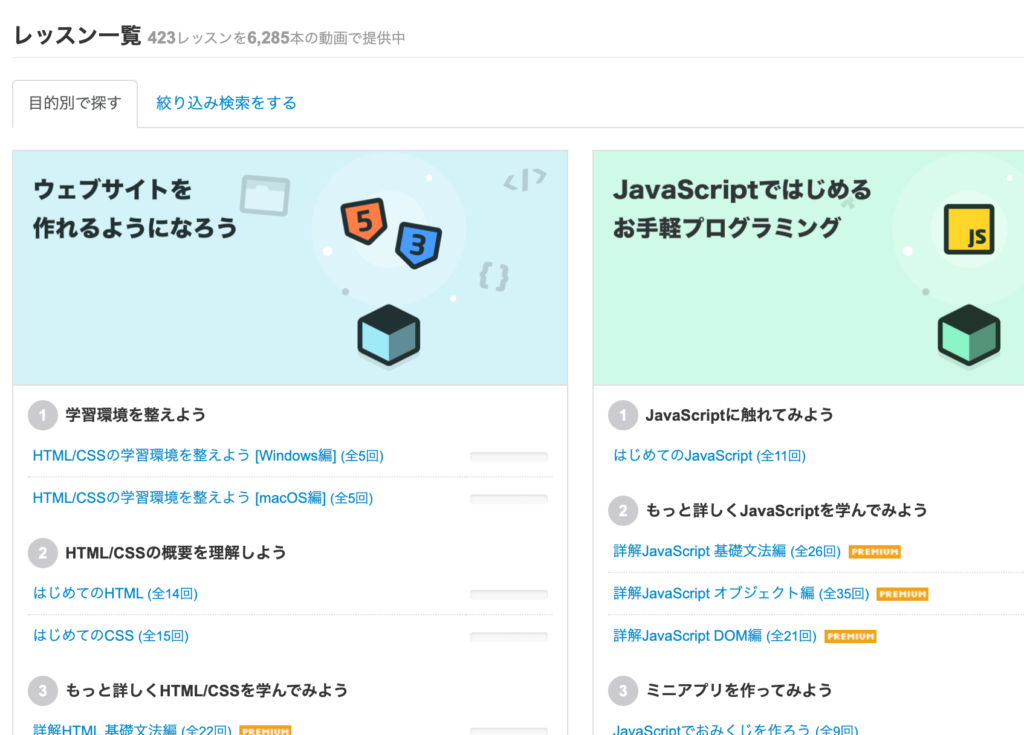
ドットインストールのレッスンの中で、「ウェブサイトを作れるようになろう」と「JavaScriptではじめるお手軽プログラミング」から、まずは無料公開されている最初の項目を一通り学んでみた。

- HTML/CSSの学習環境を整えよう
- はじめてのHTML
- はじめてのCSS
- はじめてのJavaScript
いざ、コーディング開始
動画にしたがって、コードを描くのに必要な”エディター”と言われるアプリケーション「Visual Studio Code」をインストールする。

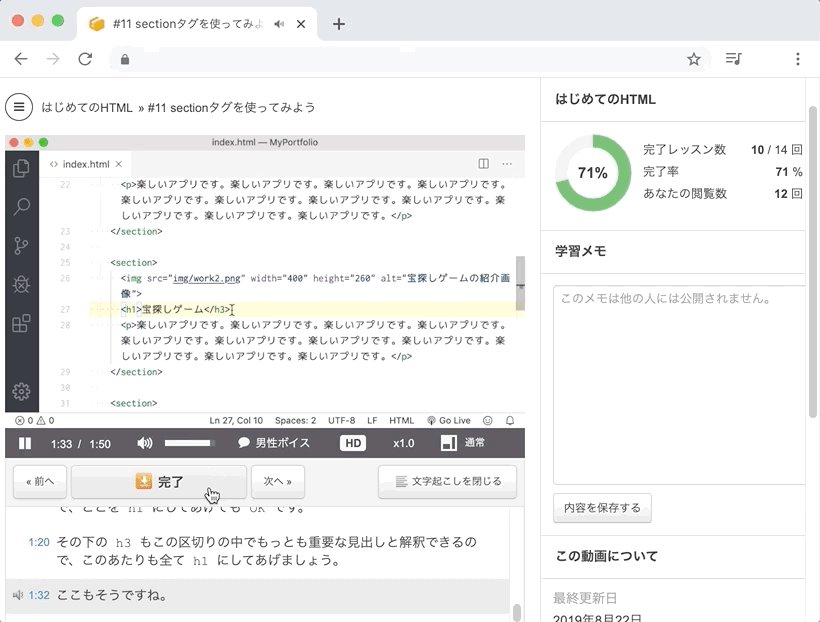
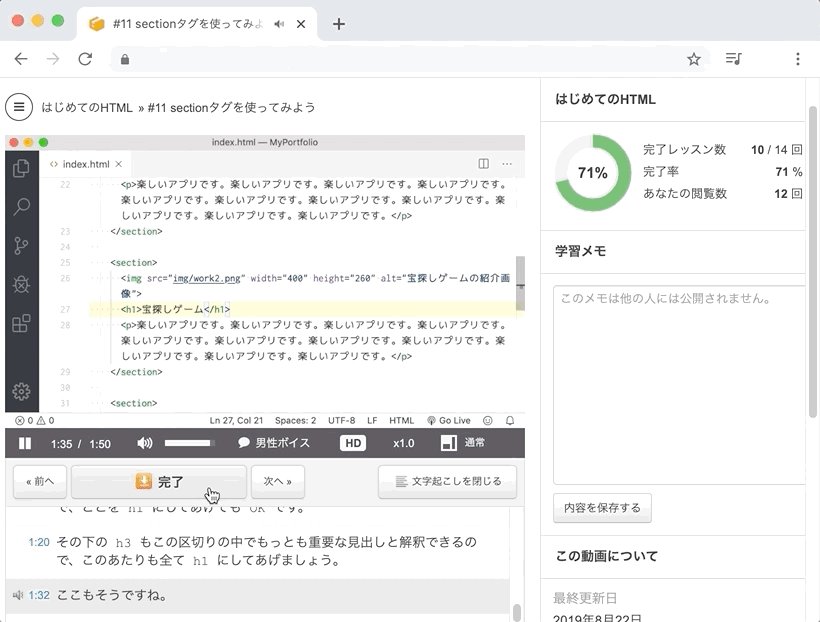
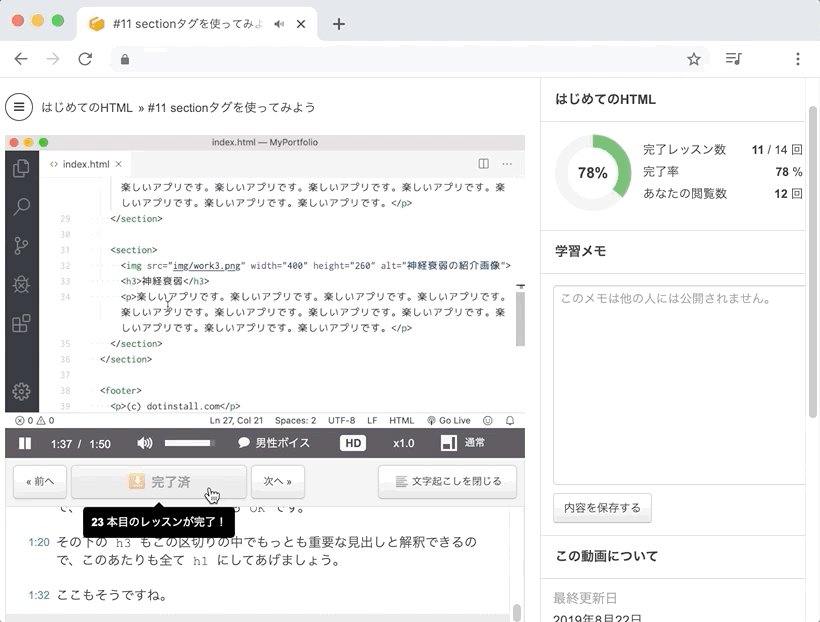
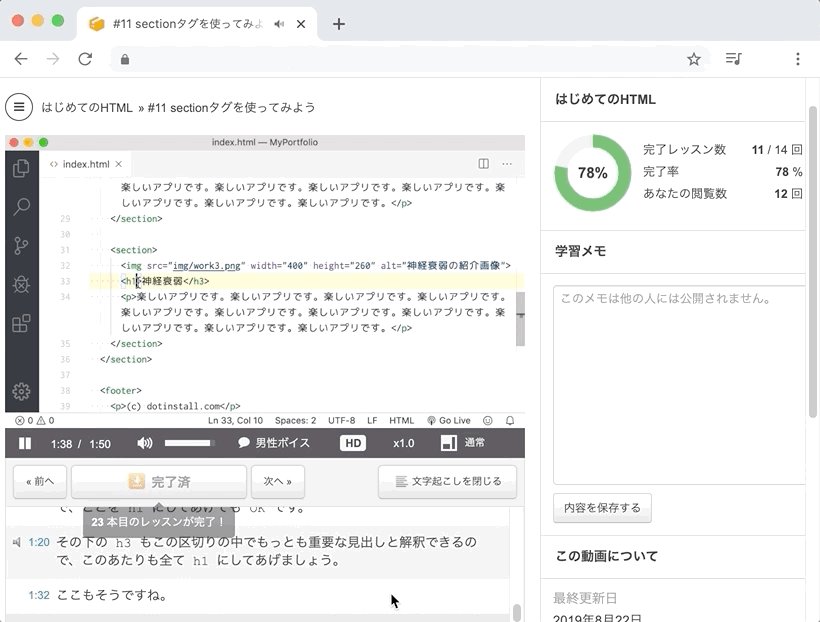
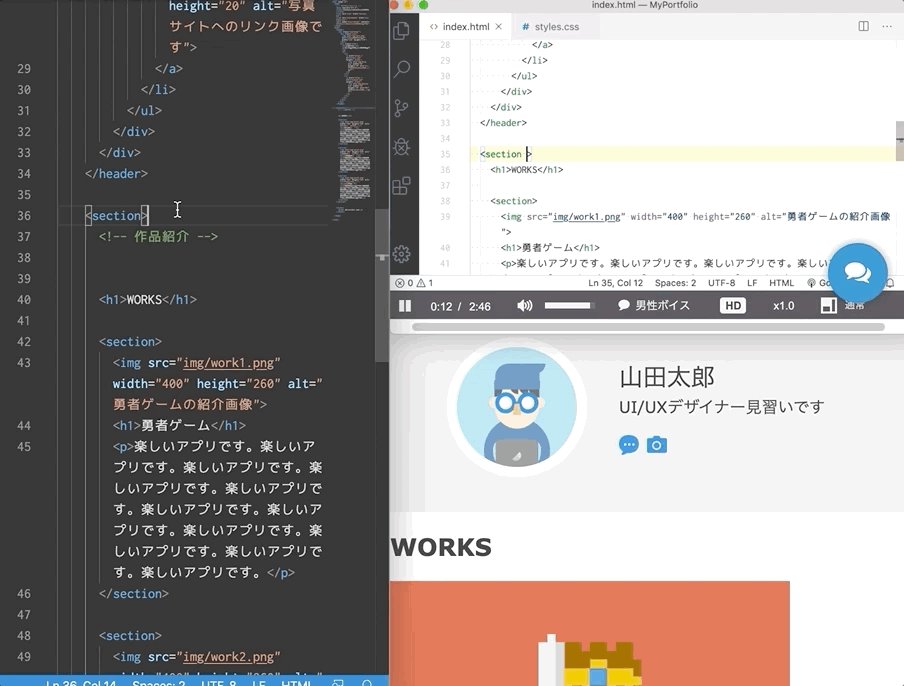
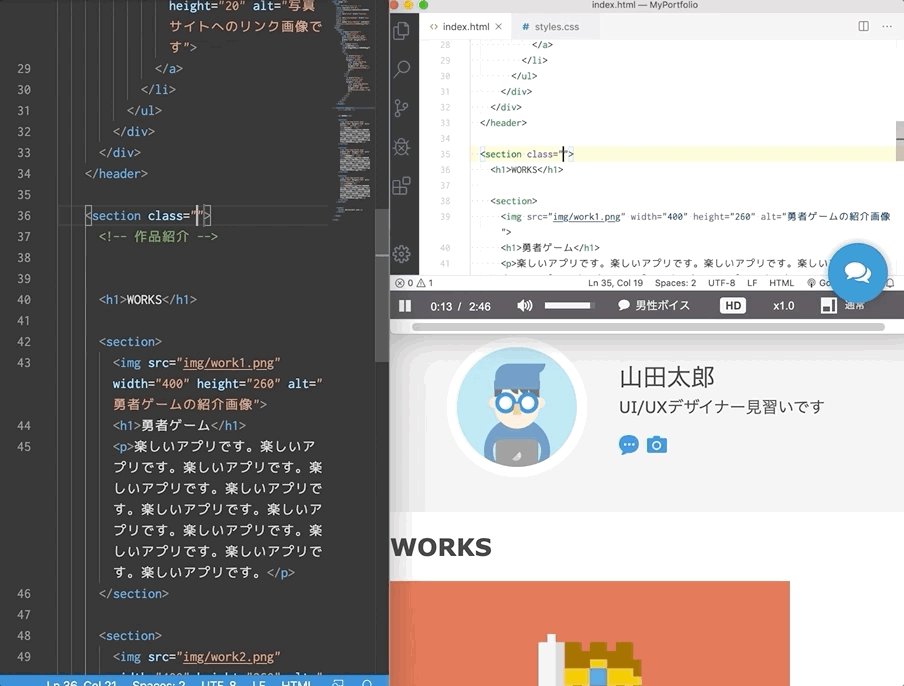
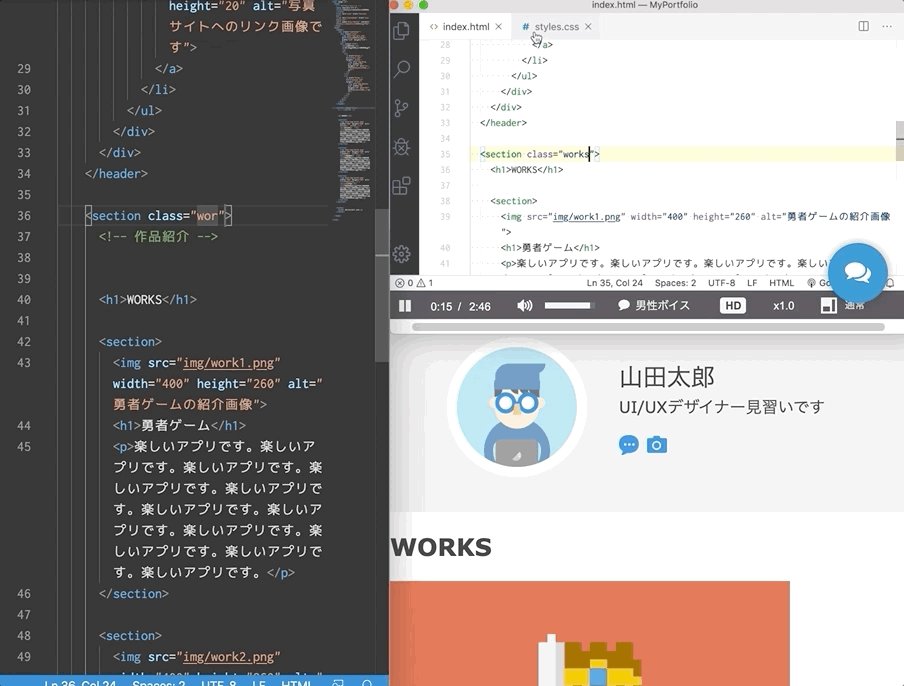
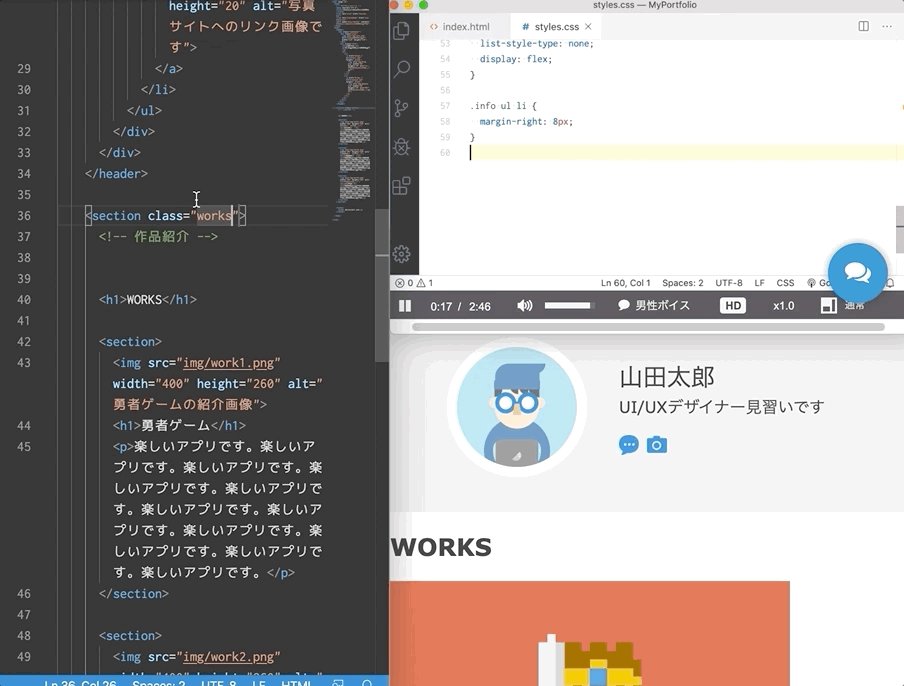
チュートリアル動画を参考にしながら実際にコードを書き始める。

左側が実際に自分でコードを書くエディターの画面。右上がドットインストールの解説動画で、右下が自分が今コーディングで作っているサイト。
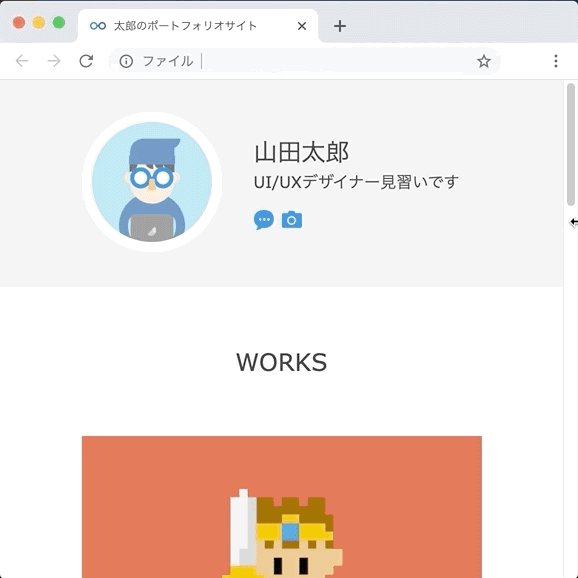
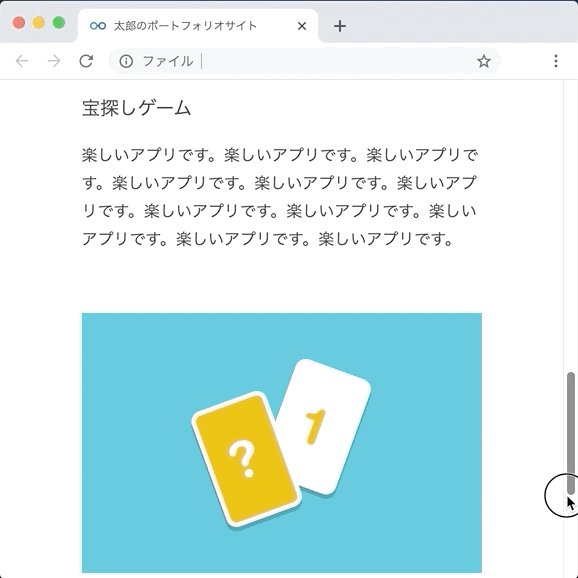
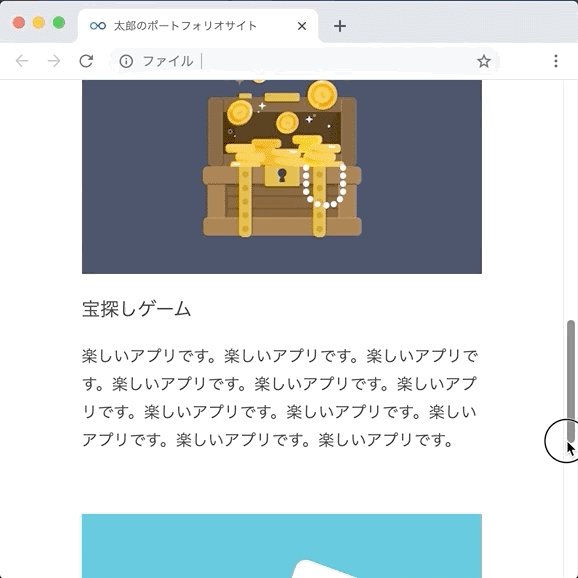
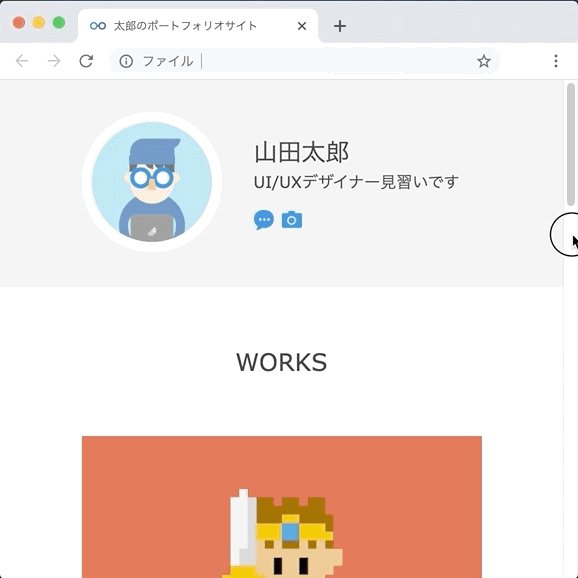
完成
最初の3つのレッスンを終えると、こんな感じのサイトができあがった。

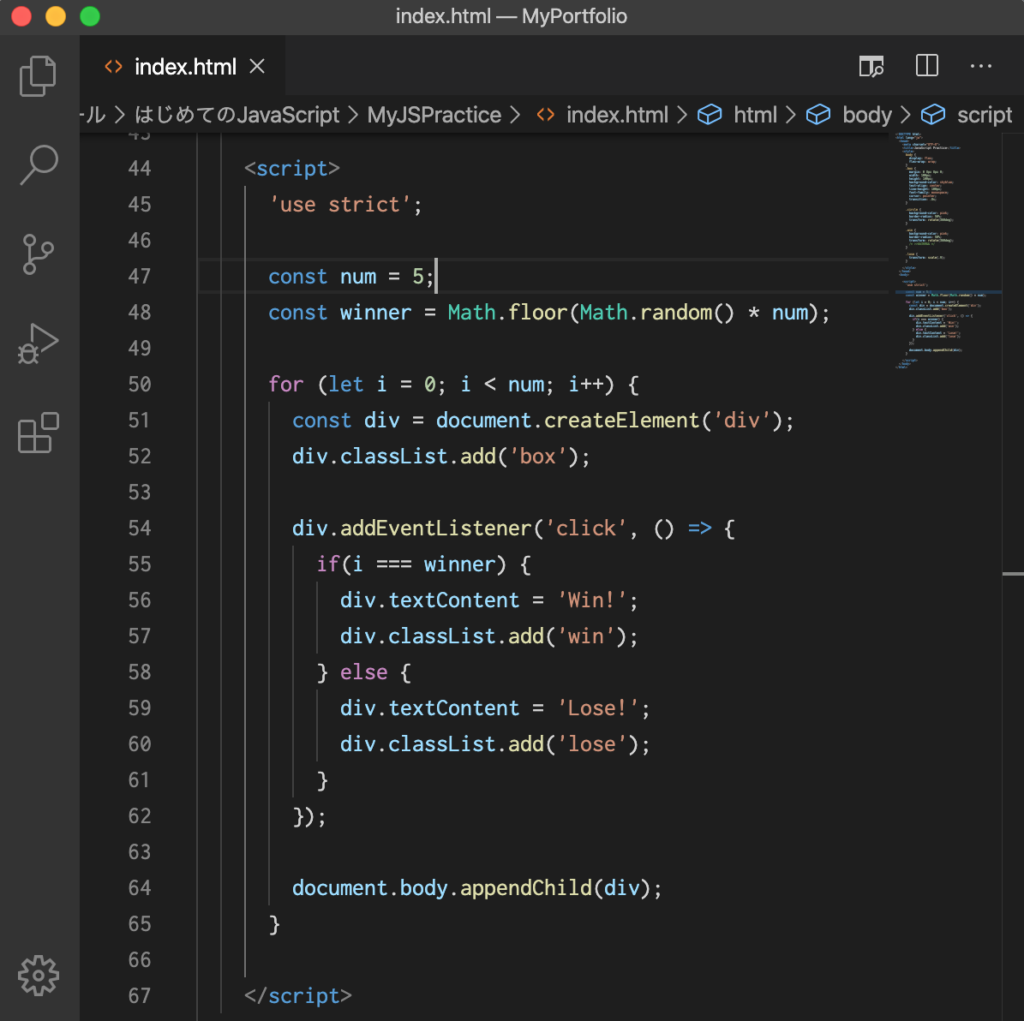
さらに、「はじめてのJavaScript」ではプログラミングのコードを書いていって…

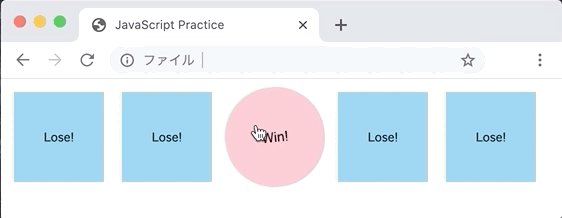
5つのボックスの中からランダムに隠されている「Win!(あたり)」をクリックして探し当てる、という超シンプルなゲームが完成した。